グラフィックLCDモジュールに表示を行う
〔PICの動かせ方入門に戻る〕
前回の記事では、PIC16F819を使ってグラフィックLCDのTG12864E-02Aに表示させて見ました。
だけど、プログラムメモリ容量(Program Memory:2K Data Memory:256)が少なく、フォントデータを
入れる事が出来ませんでした。
でぇ、今回の16F1938(Program Memory:16K Data Memory:1K)を使ってみる事にしました。
結果、漢字フォントは190K有るので無理ですが、5x8ドットのキャラクタ文字フォントは全部入りました
なのぉでぇ、この16F1938を使った方が余裕で実験できますね。


LCDは秋月電子のこちらからの購入です
PICとLCD間の配線はLCDに付属していた2mmピッチ
のピンヘッダーから2.5mmピッチのピンヘッダーに
変換するケーブルを半田付けして作成しました。
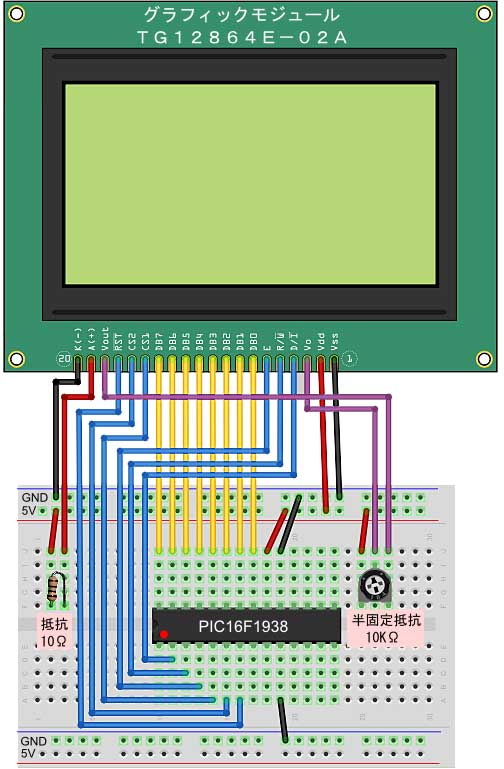
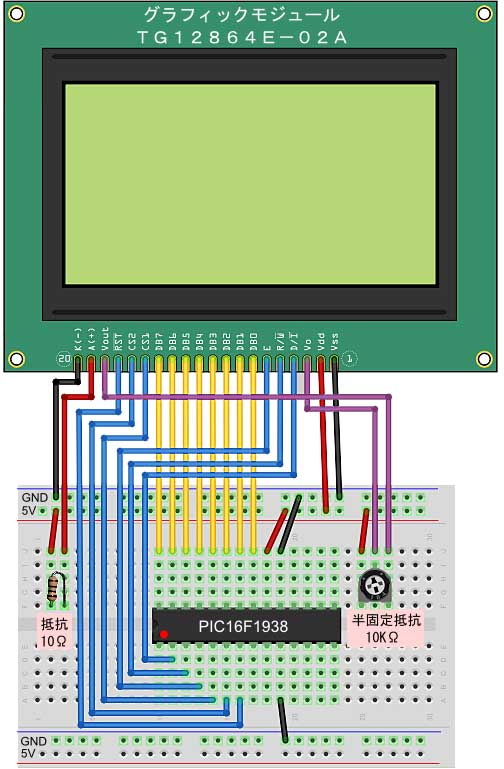
下配線図のLCDピン名称を、4番ピンD/IはRSへ、18番ピンVoutはVEEへ読み替えればTG12864Eと
同じ名称になります。又、LCDのピン番号は右から左へ、1番~20番の配置です。
使用するPICピンはRB0-RB7とRA0-RA5をLCDピンに接続し、PICピンのVDD(5V),VSS(GND)を電源に
接続します。
又、LCDも下記図の様にLCD電源とバックライト電源にコントラスト用電源をそれぞれ配線して下さい。
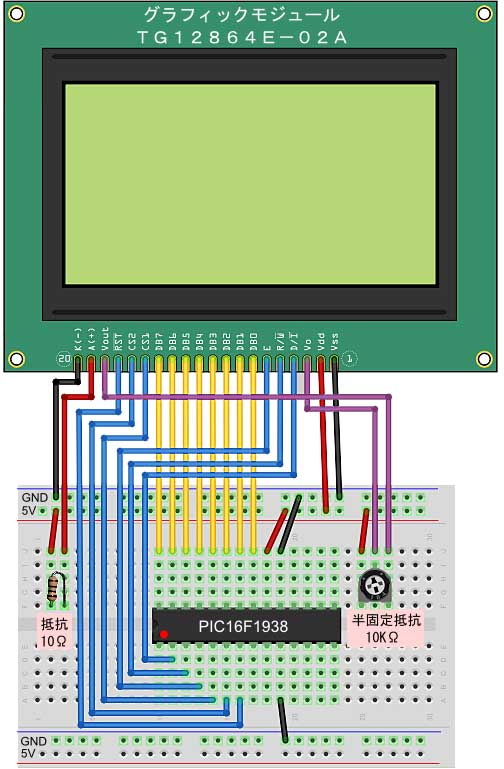
配線図

半固定抵抗について
画面のコントラスト調整用です。
ツマミを右に回すとLCDに表示される文字が濃くなります、左に回すと薄くなります。
抵抗について
LCDの19と20番ピンはバックライト用の電源ですが、4.2V 83mA(MAX5V 120mA)が仕様の様です。
よって、抵抗値は10Ω辺りを取付ければOKと思います。
《ダウンロードプログラムについて》

①まずは、プログラムソースをここからダウンロードします。
②MPLAB X(v2.15)を起動させ、プロジェクトを作成してダウンロード
したソースファイルをプロジェクトに取込みます。
③コンパイルとPIC書き込みを実行して下さい。
(尚、MPLAB(R) XC8 C Compiler Version 1.32コンパイラを使用
しています。) *1)
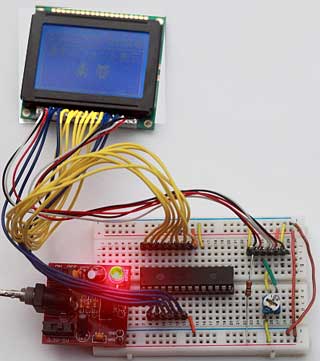
④このプログラムを実行すると左写真の様に表示されます。
ダウンロードファイルを解凍すると下記の様なファイル構成です。
GLCD.c・・・・・・・・・・ 本体のプログラムソースファイル *1)
font.h・・・・・・・・・・・・ キャラクタ文字(5x8)フォントファイル
imagedata.h・・・・・・・128x64のLCD画面に表示するイメージ画像のサンプルファイル
PatternData.h・・・・・LCD画面に表示するドットパターン画像のサンプルファイル
KanjiFont.h・・・・・・・ KanjiFont12.hより利用する文字のみ抜粋した漢字フォントファイル
KanjiFont12.h・・・・・12x12文字漢字(第1水準~第2水準全て)フォントファイル
font.h
5x8ドットのキャラクター文字フォント用のデータ集ファイルです。
キャラクタコードの0x20~0xDFまでの192文字(全部で960バイト)有ります。
自分で特殊文字などを登録したい場合は0x80~0x9Fに作成する事も可能です。
constについて
font.hのファイルの記述に”const char Font[192][5] =”の行が有りますが、
constの文字を付けない場合、[Data Memory:1K]のメモリエリアにデータが登録されます、
すると1024-960=64バイトのデータメモリしか残らないので他のデータが入らなくなります、
でぇ、constの文字を付けると[Program Memory:16K]のメモリエリアにデータが登録されるので
余裕ですね。
KanjiFont.h
漢字文字用のフォントは約190Kバイト有り全データをPICのメモリに入れる事は無理です、
だからぁ、必要な漢字文字のみ"KanjiFont12.h"ファイルからコピーして作成したファイルが、
これです。
また、漢字フォントは12x12ドットですがLCDモジュールの都合上12x16ドットで表示されます、
4ドットは空スペースで表示される事になります。
KanjiFont12.h
"KanjiFont12.h"と"Font.h"ファイルは電子工作の実験室サイトさんのこちらから利用させていただき
ました。
尚、"KanjiFont12.h"はコンパイルでは使用しません、"KanjiFont.h"を使用します。
KanjiFont12.hから目的の文字を探す場合の方法
「漢」の文字コードはシフトJISコードで8ABFです、"8A"が上位バイトで"BF"が下位バイトです。
((上位バイト-129)*188)+(下位バイト-64)+行オフセット ← これは下位バイトが"80"以下の計算
((上位バイト-129)*188)+(下位バイト-65)+行オフセット ← これは下位バイトが"80"以上の計算
行オフセット(データの始まり行)は9としておきます。
「漢」の場合は
((&H8A-129)*188)+(&HBF-65)+9=1827
なので、"KanjiFont12.h"ファイルの上から数えて1827行目のデータが「漢」です。
"KanjiFont12.h"ファイルを行が表示できるテキストエディタで開いて1827行目を、
"KanjiFont.h"にコピーします。
なお、シフトJISコードは”漢字文字”などと入力し、テキストで作成してその保存ファイルを
バイナリエディタで表示させれば簡単に解りますが....念のため。
PS.こちらのKGK紀州技研さんのサイトに、漢字-シフトJISコード変換が有るので簡単に判ります。
こんな計算良くわからん、って人はこちらツール使ってみて下さい。
※ LCD用文字フォントについてはこちらのサイトに詳しく書いてあります、参照下さい。
PatternData.h
LCD画面にドットパターンデータを表示させる為の画像データのサンプルです。
パターンデータのサイズは自由に作成できます。
また、パターンデータの作り方はこちらを参照下さい。
imagedata.h
LCD画面全体に表示させる為の128x64ピクセルのイメージ画像データのサンプルです。
イメージ画像ファイルの作り方とツールは電子工作の実験室サイトさんのこちらからお願いします。
グラフィック画面変換ツールで変換作成したファイルは以下の様にして"imagedata.h"を作ります。
const char ImageData[1024]={
←ここに変換作成したイメージ画像ファイルを貼り付けます
};
GLCD.c
PIC16F819では、font.hから英数字のみを取出してEEPROMに登録しそれを表示させる関数としてGLCD_PutsE()・GLCD_PutcE()を作成しましたが、
今回はfont.hがメモリに収まったので必要有りませんね、GLCD_Puts()・GLCD_Putc()を使用します。
グラフィックLCD用関数の使い方を説明します。
GLCD_Init()
グラフィックLCDモジュールに初期化情報を発行する処理
GLCD_gcls()
LCDディスプレイの画面をクリア(消去)する処理
画面全体に0のデータで書込み設定しています。
GLCD_PutPixel(Xp,Yp)
グラフィックLCD画面の指定された位置にピクセル(ドット)を描画させる処理
Xp :描画する位置で画面の横アドレス(0-127)を指定する
Yp :描画する位置で画面の縦アドレス(0-63)を指定する
注) 指定位置のドットが表示中の場合は、そこのドットは消えます、XOR処理です。
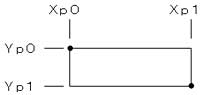
GLCD_Line(Xp0,Yp0,Xp1,Yp1)
グラフィックLCD画面の指定された位置に直線を描画させる処理
Xp0 :反転する直線の開始点、横アドレス(0-127)を指定する
Yp0 :反転する直線の開始点、縦アドレス(0-63)を指定する
Xp1 :反転する直線の終了点、横アドレス(0-127)を指定する
Yp1 :反転する直線の終了点、縦アドレス(0-63)を指定する
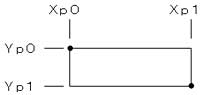
GLCD_Box(Xp0,Yp0,Xp1,Yp1)
グラフィックLCD画面の指定された位置に四角形を描画させる処理
四角形内の塗りつぶしはGLCD_FillRange()関数を使用して下さい。
Xp0 :反転する四角形エリアの左上角点、横アドレス(0-127)を指定する
Yp0 :反転する四角形エリアの左上角点、縦アドレス(0-63)を指定する
Xp1 :反転する四角形エリアの右下角点、横アドレス(0-127)を指定する
Yp1 :反転する四角形エリアの右下角点、縦アドレス(0-63)を指定する
GLCD_FillRange(Xp0,Yp0,Xp1,Yp1,mode)
LCD画面の指定された位置の四角形エリアを指定のモード(mode)で描画させる処理
Xp0 :反転する四角形エリアの左上角点、横アドレス(0-127)を指定する
Yp0 :反転する四角形エリアの左上角点、縦アドレス(0-63)を指定する
Xp1 :反転する四角形エリアの右下角点、横アドレス(0-127)を指定する
Yp1 :反転する四角形エリアの右下角点、縦アドレス(0-63)を指定する
mode:0=エリアを消す 1=エリアを塗りつぶす 2=エリアを反転する


GLCD_PutImage(p)
グラフィックLCD画面にイメージデータ(128x64)を描画させる処理
*p :描画するイメージデータを格納した場所を指定する
"imagedata.h"で作成した変数名(ImageData)を指定します。
例)GLCD_PutImage(ImageData) ;

GLCD_PutPattern(col,pg,p)
グラフィックLCD画面にドットパターンを描画させる処理
col : 描画する位置で画面の横アドレス(0-127)のカラム位置を指定する
pg : 描画する位置で画面の縦アドレス(0-7)のページ位置を指定する
描画位置の縦指定はピクセル(0-64)でなく、ページ(0-7)位置です注意
(後で、0-64ピクセル指定に変更するかもですがぁ、とりあえずぅこの仕様でぇ)
*p : 描画するドットパターンデータを格納した場所を指定する
"PatternData.h"で記載した変数名(PatternData1)を指定します。
例)GLCD_PutPattern(64,3,PatternData1) ;
GLCD_PutPattern(0,0,PatternData2) ;

また、パターンデータの作り方はこちらを参照下さい。
GLCD_PutcK(Xp,Yp,Index)
グラフィックLCD画面の指定された位置に漢字1文字描画させる処理
Xp :描画する位置で画面の横アドレス(0-127)を指定する
Yp :描画する位置で画面の縦アドレス(0-63)を指定する
Index :描画する漢字データ配列( KanjiFont[ここ][ ] )のインデックスを指定する
"KanjiFont.h"で宣言しているデータです。
例えば下の様に作成しているとすると
const char KanjiFont[4][24] =
{
{0x0,0x0,0x10,0x8,0x4,0xFE,0x0,0x0,0x0,0x0,0x0,0x0,
0x0,0x0,0x0,0x0,0x0,0x7,0x0,0x0,0x0,0x0,0x0,0x0}, // 1
{0x24,0x48,0x0,0x4,0x74,0x5F,0x54,0xF4,0x5F,0x54,0x74,0x0,
0xC,0x3,0x0,0x9,0x9,0x5,0x3,0x1,0x3,0x5,0x9,0x0},// 漢
{0x1C,0x4,0x14,0x14,0x14,0x97,0x54,0x34,0x4,0x4,0x1C,0x0,
0x1,0x1,0x1,0x9,0x9,0xF,0x1,0x1,0x1,0x1,0x1,0x0}, // 字
{0x0,0xC0,0x20,0x10,0x88,0x78,0x8,0x8,0x8,0x10,0xE0,0x0,
0x0,0x1,0x2,0x2,0x1,0x0,0x0,0x4,0x4,0x2,0x1,0x0}, // の
} ;
例)GLCD_PutcK(0,0,3) ;
の場合は、座標x=0,y=0の場所に”字”が表示されます。
注) インデックス指定は0-3ではなく1-4指定なので"3"です。
注) 文字を表示する場所の現在表示されている内容とXORして出力されます。
XOR出力したくない場合は、現在表示をGLCD_FillRange()関数で消してから出力して下さい。
GLCD_PutsK(Xp,Yp,s)
グラフィックLCD画面の指定された位置に漢字の文字列を描画させる処理
Xp :描画する位置で画面の横アドレス(0-127)を指定する
Yp :描画する位置で画面の縦アドレス(0-63)を指定する
*s :描画する漢字データ配列のインデックスを格納した場所を指定(Null[0x00]まで出力)
例えば上の漢字データ配列の様に宣言しているとして”漢字”と表示させる場合
例)int kdt[10]={2,3,0} ; // 配列データの最後は0を入れる事
GLCD_PutsK(0,0,kdt) ;
とすると、座標x=0,y=0の場所に”漢字”の文字列が表示されます。
注) インデックス指定は0-3ではなく1-4指定なので"2と3"です。
GLCD_Putc(Xp,Yp,c)
グラフィックLCD画面の指定された位置に1文字(8x5)描画させる処理
"font.h"で宣言しているフォントデータが使用されます。
Xp :描画する位置で画面の横アドレス(0-127)を指定する
Yp :描画する位置で画面の縦アドレス(0-63)を指定する
c :描画する1バイトの文字(キャラクターコード値)を指定する
例)GLCD_Putc(0,0,'A') ; または GLCD_Putc(0,0,0x41) ;
とすると、座標x=0,y=0の場所に”A”が表示されます。
注) 文字を表示する場所の現在表示されている内容は消えます、上書きで出力されます。
XOR出力はしません。(少しでも早く表示させる為です)
XOR出力したい人はGLCD_PutcK()関数を参考に自分で改造して下さい。
尚、画面デザイン時に"Yp"の位置を[0,8,16,24,32,40,48,56]のページ単位に合わせて設計を
行えば、内容は消えません。
GLCD_Puts(Xp,Yp,s)
グラフィックLCD画面の指定された位置に文字列(8x5)を描画させる処理
Xp :描画する位置で画面の横アドレス(0-127)を指定する
Yp :描画する位置で画面の縦アドレス(0-63)を指定する
*s :描画する文字列を格納した場所を指定する(Null[0x00]まで出力する)
例)GLCD_Puts(0,0,"ABC") ;
または
char cdt[4]={0x41,0x42,0x43,0x00} ; // 配列データの最後は0を入れる事
GLCD_Puts(0,0,cdt) ;
とすると、座標x=0,y=0の場所に”ABC”の文字列が表示されます。
《その他》
- RST(17番ピン)信号の配線について
電源がONしてから1us秒後にRST信号がONする様に回路を組めばRST信号はPICに配線
しなくてもOKと思います。
- 今後はこの回路にSDカードを追加して表示データはSDから読みたいなぁっとぉ
キャラクターLCDに表示する関連記事はこちらを参照して下さい。
ArduinoからグラフィックLCDモジュールに表示を行う方法はこちらを参照して下さい。
MPLAB X用に記事変更(*1) 2015/10/07
【きむ茶工房ガレージハウス】
Copyright (C) 2006-2020 Shigehiro Kimura All Rights Reserved.