グラフィックLCDモジュールに表示を行う
〔PICの動かせ方入門に戻る〕
前回の記事では、グラフィックLCDのTG12864E-02AとArduinoを
使って文字や図形を表示させました。
今回は、ArduinoのスケッチプログラムをPICに移植してグラフィックLCDに表示をさせて見ます。
PICは16F819を利用しましたが、プログラムメモリが2Kでは少し厳しいようです、16F1827は4K有るのでそちらを使用した方が良いでしょう。
(16F1827を手に入れたら記事書くかも?)

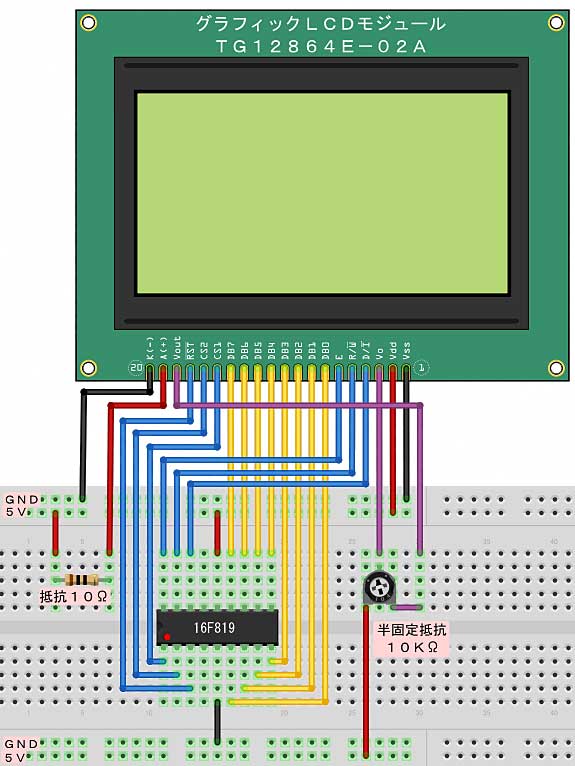
PICとLCD間の配線はLCDに付属していた2mmピッチ
のピンヘッダーから2.5mmピッチのピンヘッダーに
変換するケーブルを半田付けして作成しました。
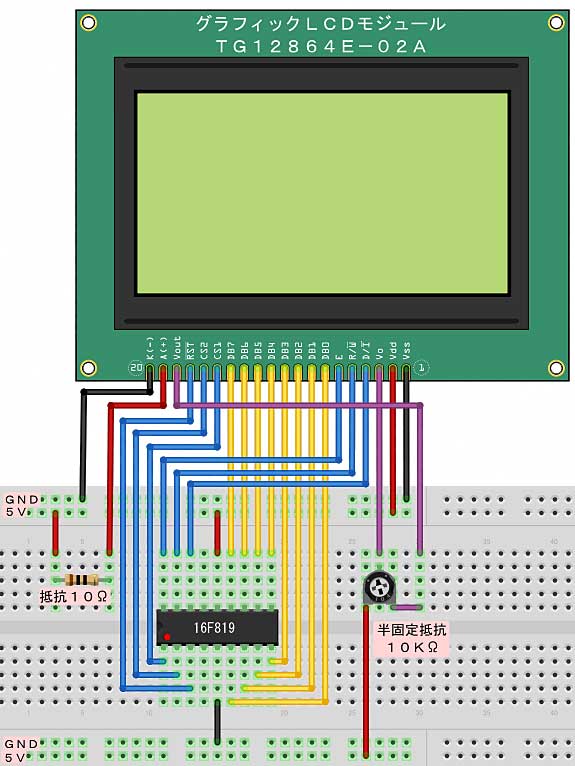
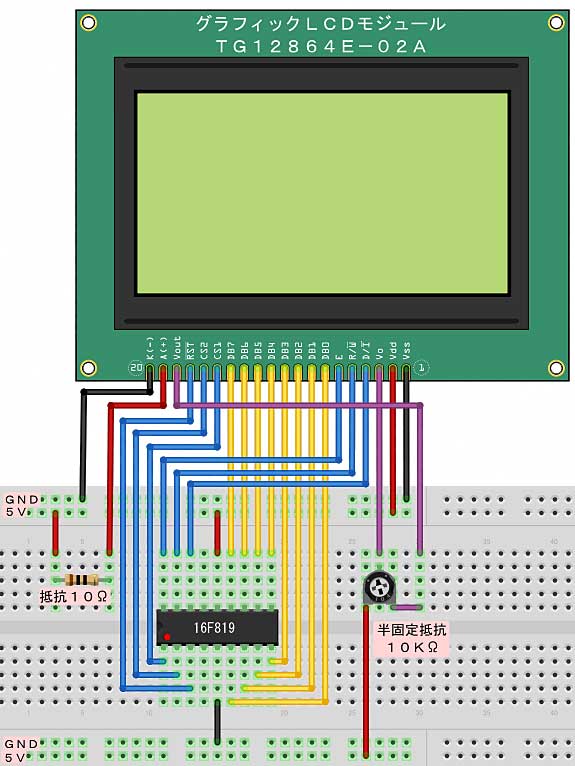
下配線図のLCDピン名称を、4番ピンD/IはRSへ、
18番ピンVoutはVEEへ読み替えればTG12864Eと
同じ名称になります。
また、LCDのピン番号は右から左へ、1番~20番の
配置です。
配線図

半固定抵抗について
画面のコントラスト調整用です。
ツマミを右に回すとLCDに表示される文字が濃くなります、左に回すと薄くなります。
抵抗について
LCDの19と20番ピンはバックライト用の電源ですが、4.2V 83mA(MAX5V 120mA)が仕様の様です。
よって、抵抗値は10Ω辺りを取付ければOKと思います。
《ダウンロードプログラムについて》

①まずは、プログラムソースをここからダウンロードします。
②MPLAB IDEを起動させ、プロジェクトを作成してダウンロードした
ソースファイルをプロジェクトに取込みます。
③コンパイルとPIC書き込みを実行して下さい。
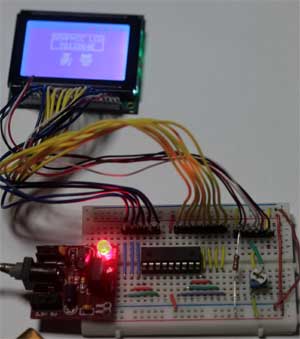
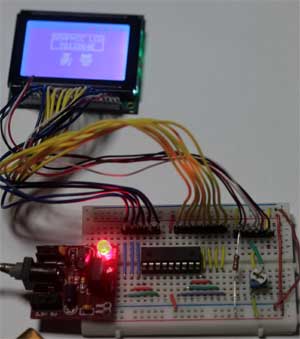
④このプログラムを実行すると左写真の様に表示されます。
ダウンロードファイルを解凍すると下記の様なファイル構成です。
GLCD.c・・・・・・・・・・ 本体のプログラムソースファイル
PatternData.h・・・・ LCD画面に表示するドットパターン画像のサンプルファイル
PatternData.h
LCD画面にドットパターンデータを表示させる為の画像データのサンプルです。
パターンデータのサイズは自由に作成できます。
また、パターンデータの作り方はこちらを参照下さい。
GLCD.c
プログラムメモリが少ないので大した機能は無いのですが、
前回の記事で作成したArduinoスケッチプログラムの関数がそのまま利用可能です、
本GLCD.cにコピーしてコンパイルすればOKです、但し、font.hのフォントデータ(960byte)やimagedata.hのイメージデータ(1024byte)は
データ容量が大きすぎてコンパイルは無理かもです、必要なフォントのみ取出す様に改造すれば良いでしょう。
今回のサンプルプログラムは、font.hから英数字(+,-./0123456789A~Z)を取出してEEPROMに登録しています、
このEEPROMに登録した文字を表示させる関数としてGLCD_PutsE()・GLCD_PutcE()を作成しました。
グラフィックLCD用関数の使い方を説明します。
GLCD_Init()
グラフィックLCDモジュールに初期化情報を発行する処理
GLCD_gcls()
LCDディスプレイの画面をクリア(消去)する処理
画面全体に0のデータで書込み設定しています。
GLCD_PutPixel(Xp,Yp)
グラフィックLCD画面の指定された位置にピクセル(ドット)を描画させる処理
Xp :描画する位置で画面の横アドレス(0-127)を指定する
Yp :描画する位置で画面の縦アドレス(0-63)を指定する
注) 指定位置のドットが表示中の場合は、そこのドットは消えます、XOR処理です。
GLCD_Box(Xp0,Yp0,Xp1,Yp1)
グラフィックLCD画面の指定された位置に四角形を描画させる処理
四角形内の塗りつぶしはGLCD_FillRange()関数を使用して下さい。
Xp0 :反転する四角形エリアの左上角点、横アドレス(0-127)を指定する
Yp0 :反転する四角形エリアの左上角点、縦アドレス(0-63)を指定する
Xp1 :反転する四角形エリアの右下角点、横アドレス(0-127)を指定する
Yp1 :反転する四角形エリアの右下角点、縦アドレス(0-63)を指定する
GLCD_PutPattern(col,pg,p)
グラフィックLCD画面にドットパターンを描画させる処理
col : 描画する位置で画面の横アドレス(0-127)のカラム位置を指定する
pg : 描画する位置で画面の縦アドレス(0-7)のページ位置を指定する
描画位置の縦指定はピクセル(0-64)でなく、ページ(0-7)位置です注意
(後で、0-64ピクセル指定に変更するかもですがぁ、とりあえずぅこの仕様でぇ)
*p : 描画するドットパターンデータを格納した場所を指定する
"PatternData.h"で記載した変数名(PatternData1)を指定します。
例)GLCD_PutPattern(64,3,PatternData1) ;
GLCD_PutPattern(0,0,PatternData2) ;
また、パターンデータの作り方はこちらを参照下さい。
GLCD_PutcE(Xp,Yp,c)
グラフィックLCD画面の指定された位置に、EEPROM登録の1文字(8x5)を描画させる処理
EEPROMに登録している文字は「+,-./0123456789A~Z」のみです。
Xp :描画する位置で画面の横アドレス(0-127)を指定する
Yp :描画する位置で画面の縦アドレス(0-63)を指定する
c :描画する1バイトの文字(キャラクターコード値)を指定する
例)GLCD_PutcE(0,0,'A') ; または GLCD_PutcE(0,0,0x41) ;
とすると、座標x=0,y=0の場所に”A”が表示されます。
注) 文字を表示する場所の現在表示されている内容は消えます、上書きで出力されます。
XOR出力はしません。(少しでも早く表示させる為です)
XOR出力したい人はGLCD_PutcK()関数を参考に自分で改造して下さい。
尚、画面デザイン時に"Yp"の位置を[0,8,16,24,32,40,48,56]のページ単位に合わせて設計を
行えば、内容は消えません。
GLCD_PutsE(Xp,Yp,s)
グラフィックLCD画面の指定された位置に、EEPROM登録の文字列(8x5)を描画させる処理
EEPROMに登録している文字は「+,-./0123456789A~Z」のみです。
Xp :描画する位置で画面の横アドレス(0-127)を指定する
Yp :描画する位置で画面の縦アドレス(0-63)を指定する
*s :描画する文字列を格納した場所を指定する(Null[0x00]まで出力する)
例)GLCD_PutsE(0,0,"ABC") ;
または
char cdt[4]={0x41,0x42,0x43,0x00} ; // 配列データの最後は0を入れる事
GLCD_PutsE(0,0,cdt) ;
とすると、座標x=0,y=0の場所に”ABC”の文字列が表示されます。
以下の関数は前回の記事で作成したArduinoスケッチプログラムを利用して下さい。
GLCD_FillRange()・GLCD_PutImage()・GLCD_PutcK()・GLCD_PutsK()
GLCD_Putc()・GLCD_Puts()・GLCD_Line()
《その他》
PIC16F1938はプログラムメモリ:16KでSRAM:1024バイトなのでこの辺りを使えば余裕かもですね、
私は28ピンDIPパッケージ未対応なのでぇ、にゃんとも言えませんがぁ.....。
(早く、28/40ピンDIPパッケージに対応したいなぁっと)
16F1938でグラフィックLCDモジュールに表示を行って見ましたこちらを参照下さい。 (*1)
キャラクターLCDに表示する関連記事はこちらを参照下さい。
追記(*1) 2011/12/12
【きむ茶工房ガレージハウス】
Copyright (C) 2006-2011 Shigehiro Kimura All Rights Reserved.