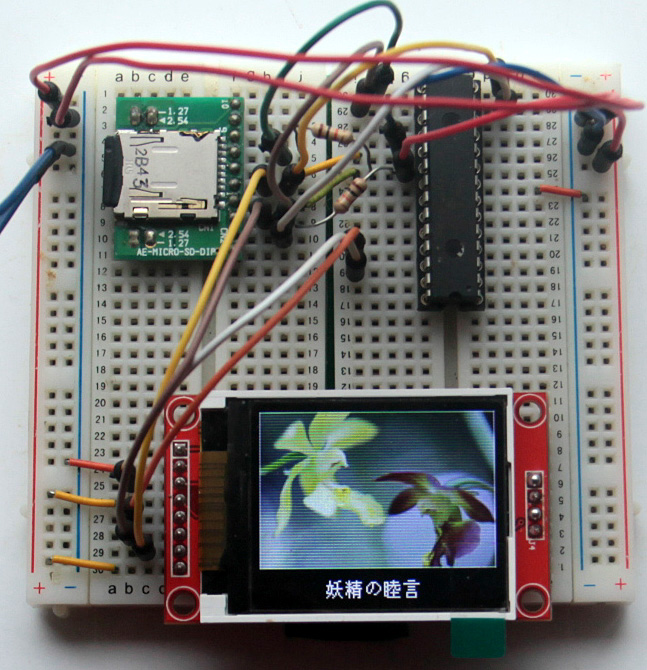
TFT LCD(ST7735)モジュールに表示を行う(skSDlib編)
〔fileio編〕
〔PICの動かせ方入門に戻る〕
前のページではMLAの"fileio"ライブラリを使った記事でしたね。
ここの記事は、"skSDlib"のライブラリを使って動作させた話を書いて置きます。
ですので、メモリ容量が8KWord程のPIC(SPI付き)から動作出来ると思われます。
(BMPファイルは表示しない、漢字もまあ使わないかもぉな人向けですかね)
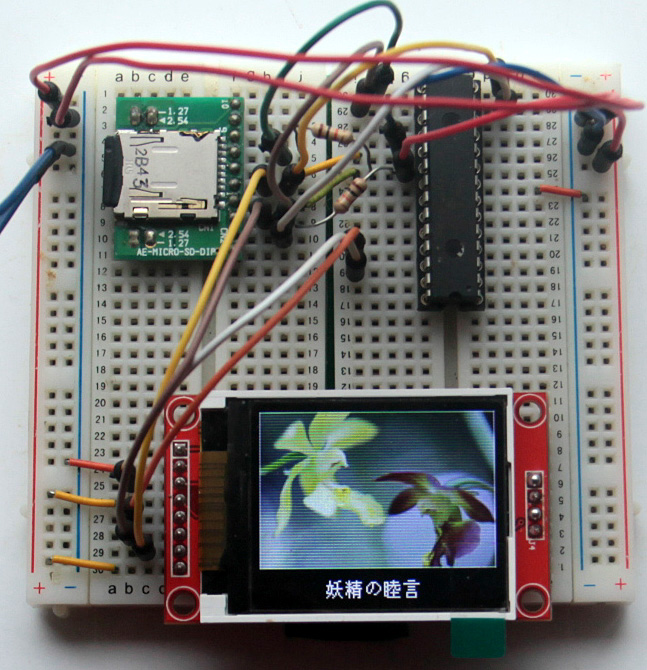
最初は16F18326で実験を行っていた、LCDに表示は出来たのでSDソケットを付けて見たがぁ...
動作しない、SPIの送信は出来ているがどうも受信側が反応しない様だ、ハズレPIC?
仕方なく18F26K22を使った。
詳しい内容は前のページを見ましょう、
又、実験回路も前のページの18F26K22と同じです。
《ダウンロードプログラムについて》
↓ここからサンプルプログラムソースファイルをダウンロードして下さい。
skST7735x.zip BMPファイルが速く読み出される様に改良を施した *1)
プログラムソースをダウンロードしたら、MPLAB Xにてプロジェクトを作成します。
以下のファイルをプロジェクトディレクトリにコピーしてプロジェクトに取込んで下さい。
次にコンパイルとPIC書き込みを実行して下さい。
MPLAB(R) XC8 C Compiler Version 1.40コンパイラを使用しています。
ダウンロードしたら解凍して下さい、以下のファイル構成です。
TFT_LCD21.c・・・・・・・・TFT LCD(ST7735)の表示テストサンプルプログラム
TFT_LCD22.c・・・・・・TFT LCD(ST7735)の表示テストサンプルプログラム(BMPファイルを表示) *1)
skST7735x.c・・・・・・・・・ST7735チップのTFT-LCD用関数ライブラリファイル(基本編)
skST7735x.h・・・・・・・・・ST7735チップのTFT-LCD用関数ライブラリのヘッダファイル
skST7735x_img.c・・・ST7735チップのTFT-LCD用関数ライブラリファイル(イメージデータ出力編)*1)
skST7735x_img.h・・・ST7735チップのTFT-LCD用関数ライブラリのヘッダファイル
skSPIlib.c・・・・・・・・・・・・SPI通信を行う関数ライブラリ
skSPIlib.h・・・・・・・・・・・・SPI通信を行う関数ライブラリのヘッダファイル
skSDlib.c・・・・・・・・・・・・MMC/SDカードアクセス関数ライブラリ *1)
skSDlib.h・・・・・・・・・・・・MMC/SDCのアクセスを行う関数のヘッダファイル *1)
font.h・・・・・・・・・・・・・・・・キャラクタ文字(5x8)フォントファイル
(以前、こちらで使用したファイルを使用しています)
// 以下はSDカードに入れて使用します、コンパイルには使いません。
Shinome.pdb・・・・・・・・・・・12x12漢字フォントファイル(実際のファイル名は"Shinonome_12.pdb")
("CJKOS Japanese Fonts"サイトの"東雲"をそのまま利用しています)
ebine.bmp・・・・・・・・・・・・・ 160x107 24bit ビットマップファイルのサンプル
尚、18F26K22のクロックは32MHzを想定しています。
又、SDカードを使わない(MAPファイルと漢字表示なし)なら橙色のファイルのみでOKです。
TFT_LCD21.c
前のページと同じ動作です。
コンパイル後のメモリ容量は、
データが603byte、プログラムが4,448byteです。
TFT_LCD22.c
前のページと同じ動作です。
ですがぁ、BMPファイル表示は遅いです、漢字表示はまあまあですかね....
なので、BMPファイル表示ロジック部はコメントにしています、遅さを見たい人はコメントを外します。
コンパイル後のメモリ容量は、
データが796byte、プログラムが13.378byteです。
PS.
BMPファイル表示の遅さに耐え切れなくなり、もっとぉ高速に動作する様な関数を"skSDlib"に
追加しました、メモリ容量が約1.5K程増えましたが速くなったのでぇ良しとしましょう。 *1)
skSDlib.c
skSDlib.h
skSPIlib.c
skSPIlib.h
この内容は”MMC/SDカードを接続し読書きを行って見ます”を参照下さい。
但し、"skSPIlib.h"はMSSP1側を利用する様に#define定義しています。
下記の様にSDカードの選択ピンを"skSDlib.h"に記述する必要が有ります。
#define CS LATC0 // カード選択信号
skST7735x.h
ST7735チップのTFT-LCD用関数基本ライブラリのヘッダファイルです。
ST7735Rチップ用の定義とSPI接続ピン情報の定義が記述されています、変更及び追記を行う場合は
このファイルに行いましょう。
#define TFT_DC LATB4 // SPIデータのパラメータ又はコマンド選択ピン
#define TFT_CS LATB5 // TFT_LCDモジュール選択ピン
は使用するピンに応じて変更しましょう。
尚、SPIはMSSP1(SPI1)側を使用しています。
skST7735x.c
このライブラリは"skSDlib"用で記述されています。
まず利用する場合は下記行をスケッチの最初に記述します。
#include "skST7735x.h"
基本ライブラリの使い方を説明します。
LCD_begin(uint8_t dspinfo,uint8_t value)
ディスプレイモジュールの初期化を行う処理です。
dspinfo : LCDモジュールの情報を指定します
現在は、"CHIP_ST7735X | DISPLAY_TYPE_1"のみしか用意されていません。
value : 画面の消去色指定 0 = 黒 1 = 白
例)LCD_begin(CHIP_ST7735X | DISPLAY_TYPE_1,BLACK_SCREEN) ;
※ この関数内ではSPI自体の初期化は行っていません、LCD_begin()の呼び出し元で行います。
SPI_Init(SPI_MODE0,SPI_CLOCK_DIV4,0) ; // こんなあんばいに
又、SDI1は入力、その他は出力にピンを設定する必要がbあります。
LCD_begin()で行わないのは、PICによりピン等の割り付けが異なりこの方が都合が良い為です。
LCD_DisplayDirection(uint8_t value)
ディスプレイの表示方向を指定する処理です。
value : 表示方向を指定(1-4)
1 = フレキシブルケーブル側が上方向で、原点は左上が0.0(初期状態)
2 = フレキシブルケーブル側が下方向で、原点は左上が0.0
3 = フレキシブルケーブル側が右方向で、原点は左上が0.0
4 = フレキシブルケーブル側が左方向で、原点は左上が0.0
LCD_CLS(uint8_t value)
ディスプレイの表示をクリアする処理です。
この処理は、白か黒でのみ塗りつぶします、色を付けたい場合はFillBox()を使用。
value : 0 = 黒(BLACK_SCREEN) 1 = 白(WHITE_SCREEN)
LCD_ColorSet(uint8_t red, uint8_t green, uint8_t blue)
色の設定を行う処理です。
この処理は、指定されたRGBをST7735用の色構造に変換します、
尚、12/16/18ビットカラーのみ対応しています、その他は黒に設定されます。
12bit(R:4 G:4 B:4) 16bit(R:5 G:6 B:5) 18bit(R:6 G:6 B:6)
なので、初期化で設定されているカラーにより指定する上限値は変わります。
red : RGBで指定の赤
green : RGBで指定の緑
blue : RGBで指定の青
例)18ビットカラー設定で紫色指定の場合
LCD_ColorSet(63,0,63) ;
LCD_ReduceColorSet(uint8_t red, uint8_t green, uint8_t blue)
RGB値(24ビット色から)の減色を行い色を設定する処理です。
この処理は24bit(R:8 G:8 B:8)のフルカラー値から、初期化で設定されているカラーに減色し
その値を設定する処理です。
又、16bit色は、R(5):G(6):B(5)ビットですがG(5)にして統一します。
red : RGB(24ビット)で指定の赤
green : RGB(24ビット)で指定の緑
blue : RGB(24ビット)で指定の青
例)12ビットカラー設定で紫色指定の場合
LCD_ReduceColorSet(255,0,255) ;
は、LCD_ColorSet(15,0,15) ; と同じです。
LCD_PutPixel(uint16_t xp, uint16_t yp)
1ドット点を描画する処理です。
モジュールにより描画範囲が異なります、ここで使用した物は128x160スクリーンです。
他のスクリーン時は、DisplayInit()関数に追記して下さい。
xp : ディスプレイ座標の列(横)位置
yp : ディスプレイ座標の行(縦)位置
LCD_Circle(uint16_t xp, uint16_t yp, uint16_t radius)
指定の円を描画する処理です。
xp : ディスプレイ座標の列(横)位置
yp : ディスプレイ座標の行(縦)位置
radius : xp/ypを中心として、そこからの半径を指定します
LCD_FillCircle(uint16_t xp, uint16_t yp, uint16_t radius)
指定の円エリアを指定色で塗りつぶす処理です。
指定色とは、ColorSet()/ReduceColorSet()で行います。
xp : ディスプレイ座標の列(横)位置
yp : ディスプレイ座標の行(縦)位置
radius : xp/ypを中心として、そこからの半径を指定します
LCD_Line(uint16_t xsp, uint16_t ysp, uint16_t xep, uint16_t yep)
指定の線を描画する処理です。
xsp/yspを開始点として、xep/yepを終了点とする対角線上に線を描きます。
xsp : ディスプレイ座標の開始する列(横)位置
ysp : ディスプレイ座標の開始する行(縦)位置
xep : ディスプレイ座標の終了する列(横)位置
yep : ディスプレイ座標の終了する行(縦)位置
LCD_Box(uint16_t xsp, uint16_t ysp, uint16_t xep, uint16_t yep)
指定の四角形を描画する処理です。
xsp/yspを開始の頂点として、xep/yepを終了の頂点とした四角形を描きます。
xsp : ディスプレイ座標の開始する列(横)位置
ysp : ディスプレイ座標の開始する行(縦)位置
xep : ディスプレイ座標の終了する列(横)位置
yep : ディスプレイ座標の終了する行(縦)位置
LCD_FillBox(uint16_t xsp, uint16_t ysp, uint16_t xep, uint16_t yep)
指定の四角形エリアを指定色で塗りつぶす処理です。
指定色とは、ColorSet()/ReduceColorSet()で行います。
xsp/yspを開始の頂点として、xep/yepを終了の頂点とした四角形を塗りつぶします。
xsp : ディスプレイ座標の開始する列(横)位置
ysp : ディスプレイ座標の開始する行(縦)位置
xep : ディスプレイ座標の終了する列(横)位置
yep : ディスプレイ座標の終了する行(縦)位置
LCD_Putc(uint16_t xp, uint16_t yp, uint8_t c)
指定された位置に1文字(5x8)描画させる処理です。
実際の文字太さは5x7ドットで、8ドット目はスペースです。
使うフォントは"font.h"で、0x80〜0x9Fに文字を登録可能です。
因みに、"↑↓ΩπΣ千万円÷■〒℃±"を登録しています。
xp : ディスプレイ座標の列(横)位置
yp : ディスプレイ座標の行(縦)位置
c : 表示する1文字を指定します
LC_Puts(uint16_t xp, uint16_t yp, const char *s)
指定された位置に文字列(5x8)を描画させる処理です。
xp : ディスプレイ座標の列(横)位置
yp : ディスプレイ座標の行(縦)位置
*s : 表示する文字列を指定します(文字列の最後はnullでなければなりません)
例)0,0の位置に"108円"と18ビットカラー設定で赤色で表示する場合
LCD_ColorSet(63,0,0) ;
LCD_Puts(0,0,"100") ;
LCD_Putc(18,0,0x87) ;
又は
char s[] = {'1','0','8',0x87,0x00} ;
LCD_ColorSet(63,0,0) ;
LCD_Puts(0,0,s) ;
LCD_Putc2x(uint16_t xp, uint16_t yp, uint8_t c)
指定された位置に2倍の1文字(5x8x2)描画させる処理です。
"font.h"を単純に2倍表示させているだけです。
xp : ディスプレイ座標の列(横)位置
yp : ディスプレイ座標の行(縦)位置
c : 表示する1文字を指定します
LCD_Puts2x(uint16_t xp, uint16_t yp, const char *s)
指定された位置に2倍の文字列(5x8x2)を描画させる処理です。
xp : ディスプレイ座標の列(横)位置
yp : ディスプレイ座標の行(縦)位置
*s : 表示する文字列を指定します(文字列の最後はnullでなければなりません)
LCD_SleepCtl(uint8_t sel)
スリープのON/OFFを行う処理です。
復帰すればその前までの画面が表示されます、
スリープ時は、バックライト制御ピン(LED)をOFFする機能を追加しましょう。
sel : 0 = スリープからの復帰 1 = スリープモードにする
LCD_DisplayINV(uint8_t sel)
ディスプレイの反転表示を切り替える処理です。
この処理を行った時点でフレームメモリ全体(画面全体)ビットが反転して表示されます、
即ち色が白だった場合は黒で表示します。
sel : 0 = 反転表示OFF 1 = 反転表示ON
skST7735x_img.h
ST7735チップのTFT-LCD用関数イメージデータ出力ライブラリのヘッダファイルです。
skST7735x_img.c
このライブラリは"skSDlib"用で記述されています。
又、このライブラリは、SDカードを使います。
まず利用する場合は下記行をスケッチの最初に記述します。
#include "skST7735x_img.h"
イメージデータ出力ライブラリの使い方を説明します。
ans = IMG_imgInit()
イメージ出力関連(SD)の初期化を行う処理です。
これを呼び出す前にLCD_begin()を呼び出す必要が有ります。
ans : 0 = 正常終了 それ以外は初期化失敗(SDカードが刺さっていないかも?)
例)LCD_begin(CHIP_ST7735X | DISPLAY_TYPE_1,BLACK_SCREEN) ;
IMG_imgInit() ;
ans = IMG_PutImage(uint16_t xp, uint16_t yp, const char *filename)
BMP画像を表示させる処理です。
Windowsの24ビットカラーのみ対応で、表示可能なスクリーンサイズ内で作成します。
xp : ディスプレイ座標の列(横)開始位置
yp : ディスプレイ座標の行(縦)開始位置
*filename : BMPのファイル名(半角大文字 xxxxxxxx.BMP)
ans : 0 = 正常終了
1 = ファイルオープンエラー(ファイルが存在しないかも)
2 = BMPファイルでない又は、24ビットカラーでない
例)ans = IMG_PutImage(0,0,"EBINE.BMP") ;
ans = IMG_PutcK(uint16_t xp, uint16_t yp, uint16_t c)
指定された位置に漢字1文字(12x12)描画させる処理です。
SDカードからフォントデータ(SHINOME.PDB)を読み出して表示させます。
xp : ディスプレイ座標の列(横)位置
yp : ディスプレイ座標の行(縦)位置
c : 漢字コード(JISコード)を指定する、'熊'なら0x3727
ans : 0 = 正常終了
1 = ファイルオープンエラー(ファイルが存在しないかも)
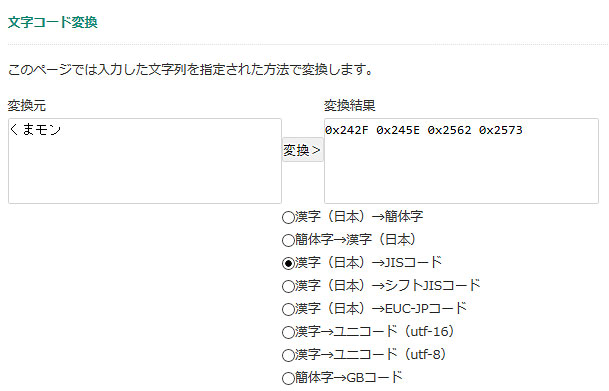
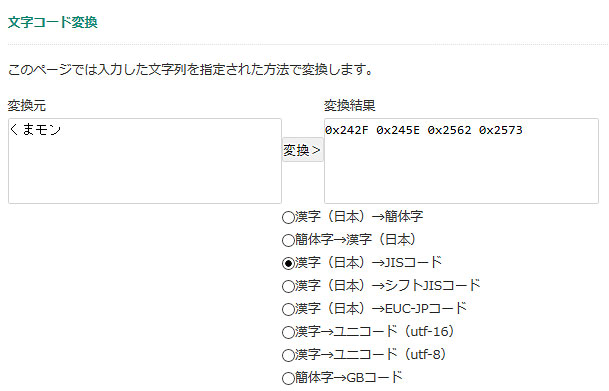
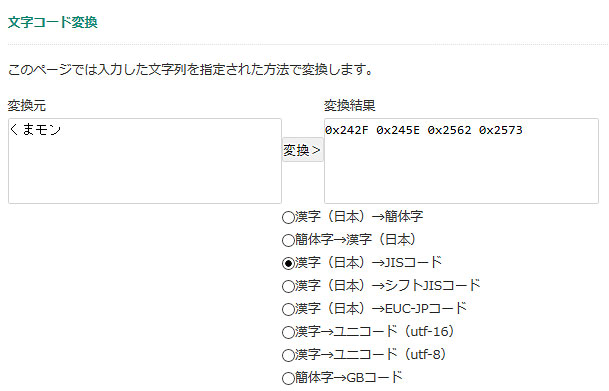
※ 漢字のJISコードを調べるには、KGK紀州技研さんのこちらをお使いください。

"漢字(日本)→JISコード"にチェック入れ、
変換元に文字列を入力後、[変換>]をクリックします。
ans = IMG_PutsK(uint16_t xp, uint16_t yp, uint16_t *s)
指定された位置に漢字文字列(12x12)を描画させる処理です。
xp : ディスプレイ座標の列(横)位置
yp : ディスプレイ座標の行(縦)位置
*s : 表示する文字列を指定します(文字列の最後はnullでなければなりません)
ans : 0 = 正常終了
1 = ファイルオープンエラー(ファイルが存在しないかも)
例)0,0の位置に"くまモン"と18ビットカラー設定で赤色で表示する場合
char s[] = {0x242F,0x245E,0x2562,0x2573,0x00} ;
LCD_ColorSet(63,0,0) ;
IMG_PutsK(0,0,s) ;
《その他》

アハハ!LCDの5.0V電源繋いでいないが動作している。
LEDピン側辺りの3.3Vが回り込んでいるのかもぉ。
BMPファイルが速く読み出される様に改良を施した(*1) 2019/05/08
【きむ茶工房ガレージハウス】
Copyright (C) 2006-2019 Shigehiro Kimura All Rights Reserved.